antd自定义上传customRequest时,无法正常显示上传成功状态,一直在上传的loading状态中。
antd官方API中自定义上传参数customRequest介绍:
调用onSuccess解决问题:
代码事例:
1 | customRequest = (options)=>{ |
分析:
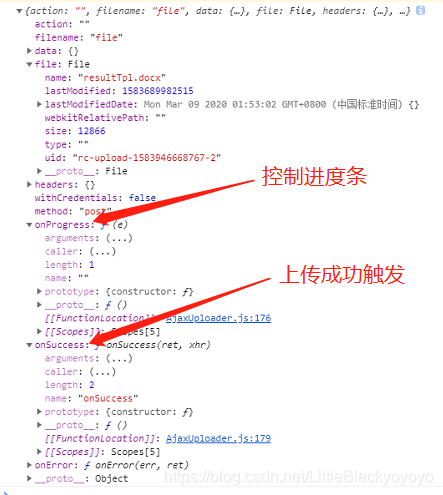
查看参数options的详细信息:
可以发现onProgress事件与onSuccess事件,onProgress是上传进度相关的,onSuccess是上传成功监听事件。
设置进度条相关监听,解决进度条显示不正常的问题:
1
2
3onUploadProgress: ({ total, loaded }) => {
onProgress({ percent: Math.round(loaded / total * 100).toFixed(2) }, file);
}调用onSuccess事件,解决loading一直加载的问题:
1
onSuccess(response, file);